Javaで簡単にただ単にログインするだけのアプリを動かしてみたいと思い、Chat-GPTを使って試してみました。(2023/3/2時点)
お題を以下とします。
「 Servlet/JSPを使用してID/passwordでログインするだけの簡単なwebアプリのコードを見せて」
数秒後に、1つのサーブレットクラスと2つのJSP、計3つのコードが出力を開始しました。
1. login.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Page</title>
</head>
<body>
<h1>Login</h1>
<form method="post" action="login">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="Login">
</form>
</body>
</html>
2. LoginServlet.java
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private final String USERNAME = "myusername"; // 実際のユーザー名
private final String PASSWORD = "mypassword"; // 実際のパスワード
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
if (USERNAME.equals(username) && PASSWORD.equals(password)) {
response.sendRedirect("success.jsp");
} else {
PrintWriter out = response.getWriter();
out.println("<html><body><p>Incorrect username or password</p></body></html>");
}
}
}
3. success.jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Success</title>
</head>
<body>
<h1>Login Successful!</h1>
<p>Welcome to our website.</p>
</body>
</html>んん?アノテーションに違和感を覚えます。先頭大文字で定義されるはずのクラスファイルが小文字になっています。そこ修正しました。
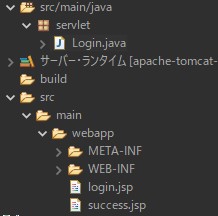
このコードを、サーブレットコンテナをservletパッケージ下に、jspファイルをwebapps下に設置します。

ビルド、デプロイ実行し、ブラウザアクセスを試します。

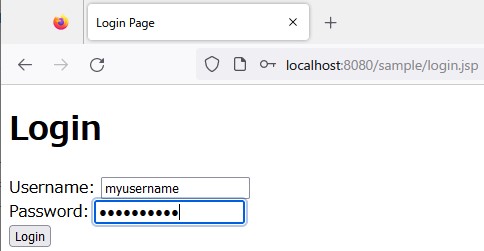
画面表示されました。コードに固定で入っているID/Passwordでログインしてみます。

ログインできました!
逆に、パスワードに違う文字列を入れてみると。。。

ちゃんとエラーでログイン拒否されました。
ChatGPTで出力するコードは要件によって変わってきますが、今回はかなりシンプルなお題となったので、固定のID/Passwordをfinalで定義していたりと意外性が楽しめます。
実際に提供するレベルのログイン制御の場合、RDBのユーザテーブル上のID/Passwordと照合を取るなり、SQLインジェクション対策を施したりと、もっと手のかかるものなのですが、ひとまず動かしてみて、というのが恐ろしく簡単にできる時代になったんだな、と感じました。
